Estrategia

Estrategias de transformación
Estrategias digitales que impulsan la transformación de tu negocio
Desde la investigación profunda hasta la hoja de ruta de producto, diseñamos estrategias accionables y centradas en usuarios reales.
Metodología
Estrategia y Visual
Descubre nuestro proceso de trabajo diseñado para llevar tu proyecto al siguiente nivel. Cada fase se adapta a tus necesidades, garantizando un resultado efectivo y alineado con tus objetivos. Desde el análisis inicial hasta la ejecución final, trabajamos de forma colaborativa y estratégic
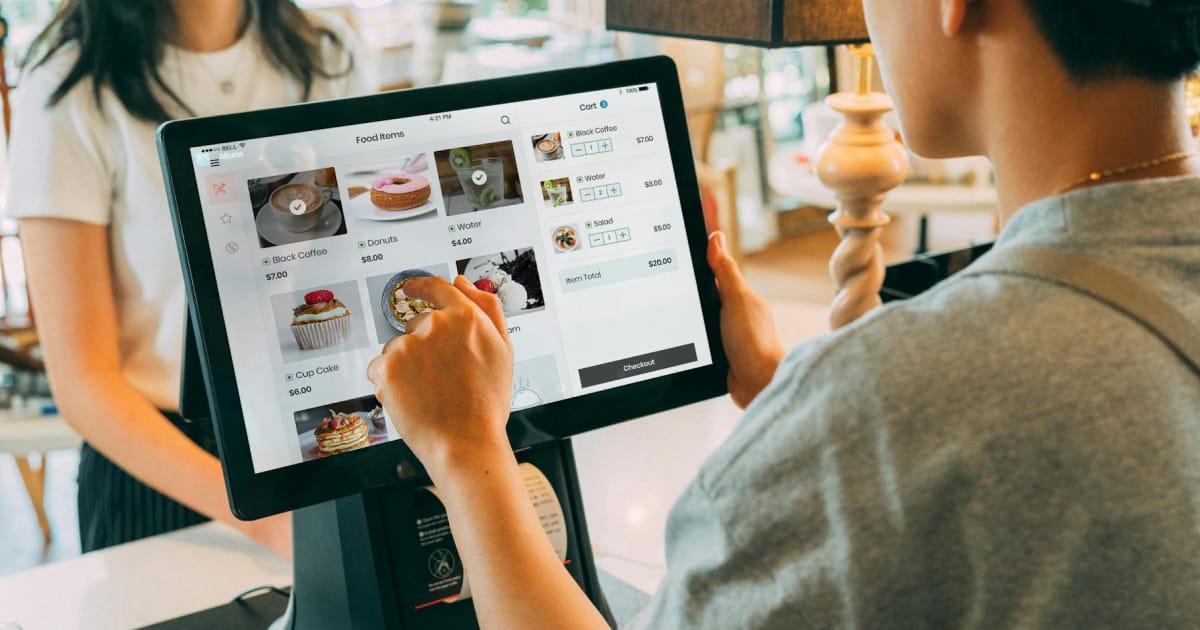
Análisis inicial
Comenzamos con una evaluación detallada de tu situación actual. Estudiamos tus puntos fuertes, debilidades y oportunidades. Esto nos permite establecer una base sólida para el resto del proceso.
Investigación
Recopilamos datos a través de investigaciones de mercado, competencia y usuarios. Entendemos las tendencias, el comportamiento y las necesidades del público. Con esta información, podemos definir una estrategia que realmente funcione.
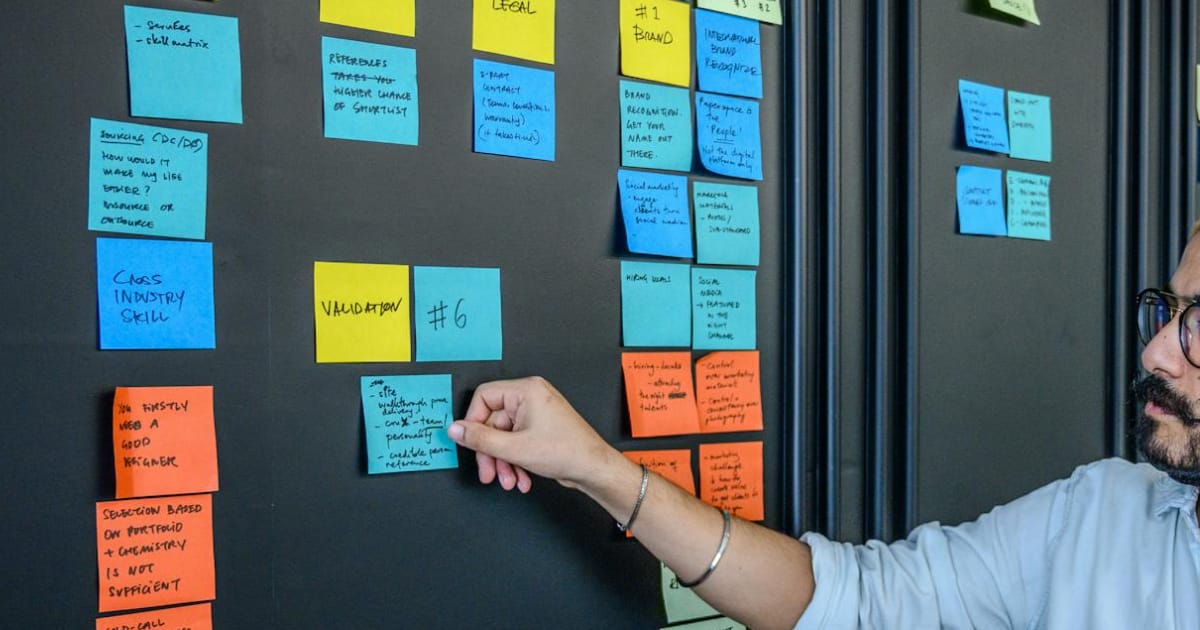
Co-creación estratégica
Trabajamos codo con codo contigo para generar ideas y definir la dirección del proyecto. A través de talleres y sesiones de brainstorming, aportamos soluciones innovadoras. La colaboración estrecha asegura que las decisiones estén alineadas con tus objetivos.
Roadmap y acción
Desarrollamos un plan de acción detallado con pasos claros y plazos definidos. El roadmap establece las prioridades y asegura una ejecución ordenada. Con este enfoque, garantizamos que cada etapa se cumpla de manera eficiente y efectiva.
Entorno digital
En un entorno digital cambiante, necesitas claridad, enfoque y acción. Con nuestra experiencia en diseño, tecnología y análisis, te ayudamos a tomar decisiones estratégicas que se traducen en resultados reales.